- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
Sample code for Appointment Form used on Home 2 of Autovio demo site.
<div class="tm-commonform tm-appointment-form"> <div class="row"> <div class="col-md-6">[text* your-name placeholder "Your Name*"]</div> <div class="col-md-6">[text your-phone placeholder "Phone Number"]</div> </div> <div class="row"> <div class="col-md-6">[email* your-email placeholder "Your Email*"]</div> <div class="col-md-6">[text* your-subject placeholder "Subject"]</div> </div> <div class="row"> <div class="col-md-12">[textarea* your-message 40x5 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-style-flat class:tm-vc_btn3-shape-rounded class:tm-vc_btn3-color-skincolor class:tm-btn-fullwidth "Get An Appointment!"][response]</div> </div> </div>
Sample code for Send Message Form used on Contact Us of Autovio demo site.
<div class="tm-commonform tm-getin-touch-form"> <div class="row"> <div class="col-md-6">[text* your-name placeholder "Your Name*"]</div> <div class="col-md-6">[text your-phone placeholder "Your Phone*"]</div> </div> <div class="row"> <div class="col-md-6">[email* your-email placeholder "Your Email*"]</div> <div class="col-md-6">[text* your-subject placeholder "Website URL"]</div> </div> <div class="row"> <div class="col-md-12">[textarea* your-message 40x4 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12 tm-center-text">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-style-flat class:tm-vc_btn3-shape-rounded class:tm-vc_btn3-color-skincolor class:tm-btn-fullwidth "Send Message"][response]</div> </div> </div>
Sample code for Send Message Form used on FAQ of Autovio demo site.
<div class="tm-commonform tm-appointment-form"> <div class="row"> <div class="col-md-6">[text* your-name placeholder "Your Name*"]</div> <div class="col-md-6">[text your-phone placeholder "Phone Number"]</div> </div> <div class="row"> <div class="col-md-6">[email* your-email placeholder "Your Email*"]</div> <div class="col-md-6">[text* your-subject placeholder "Subject"]</div> </div> <div class="row"> <div class="col-md-12">[textarea* your-message 40x5 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12">[submit class:tm-vc_general class:tm-vc_btn3 class:tm-vc_btn3-style-flat class:tm-vc_btn3-shape-rounded class:tm-vc_btn3-color-skincolor class:tm-btn-fullwidth "Send Message"][response]</div> </div> </div>
Q2: How to update Autovio theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
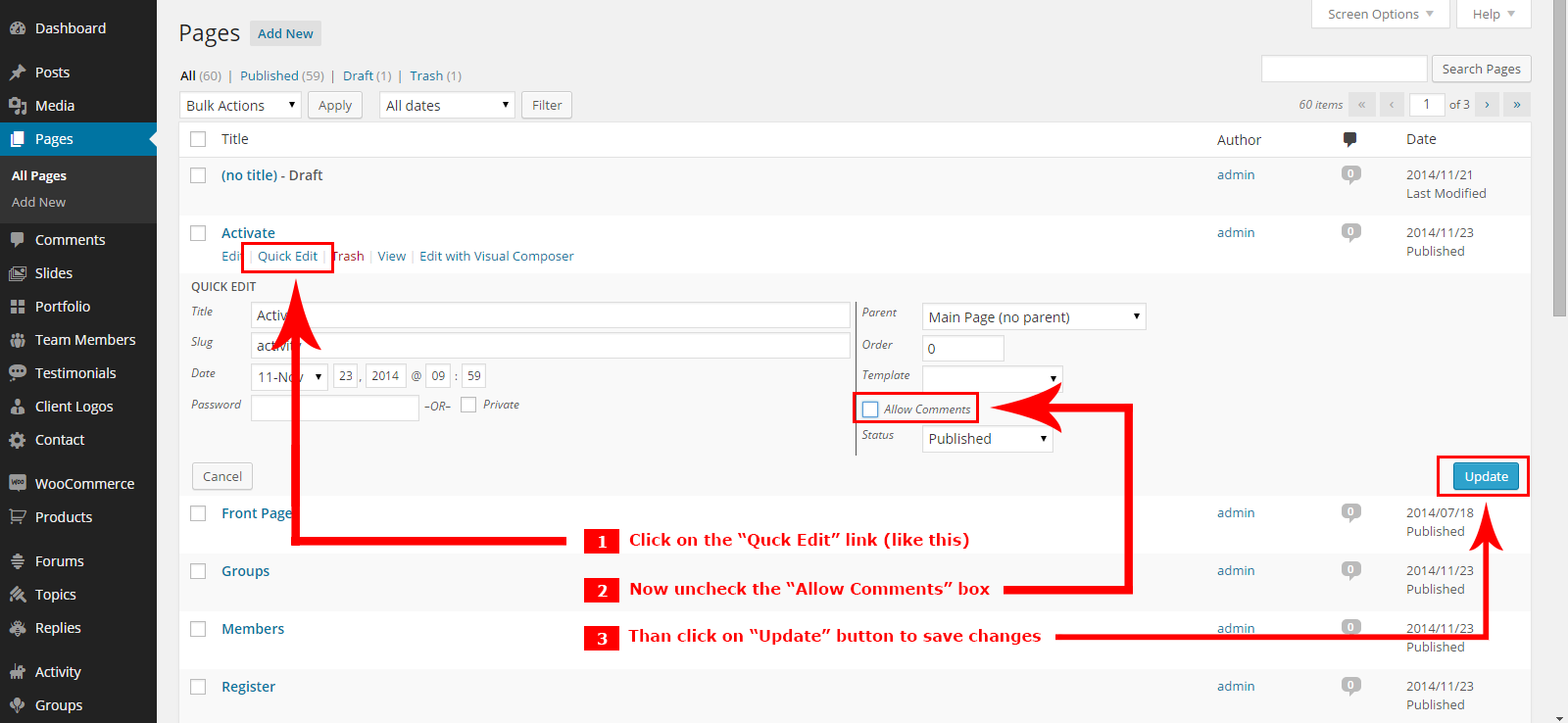
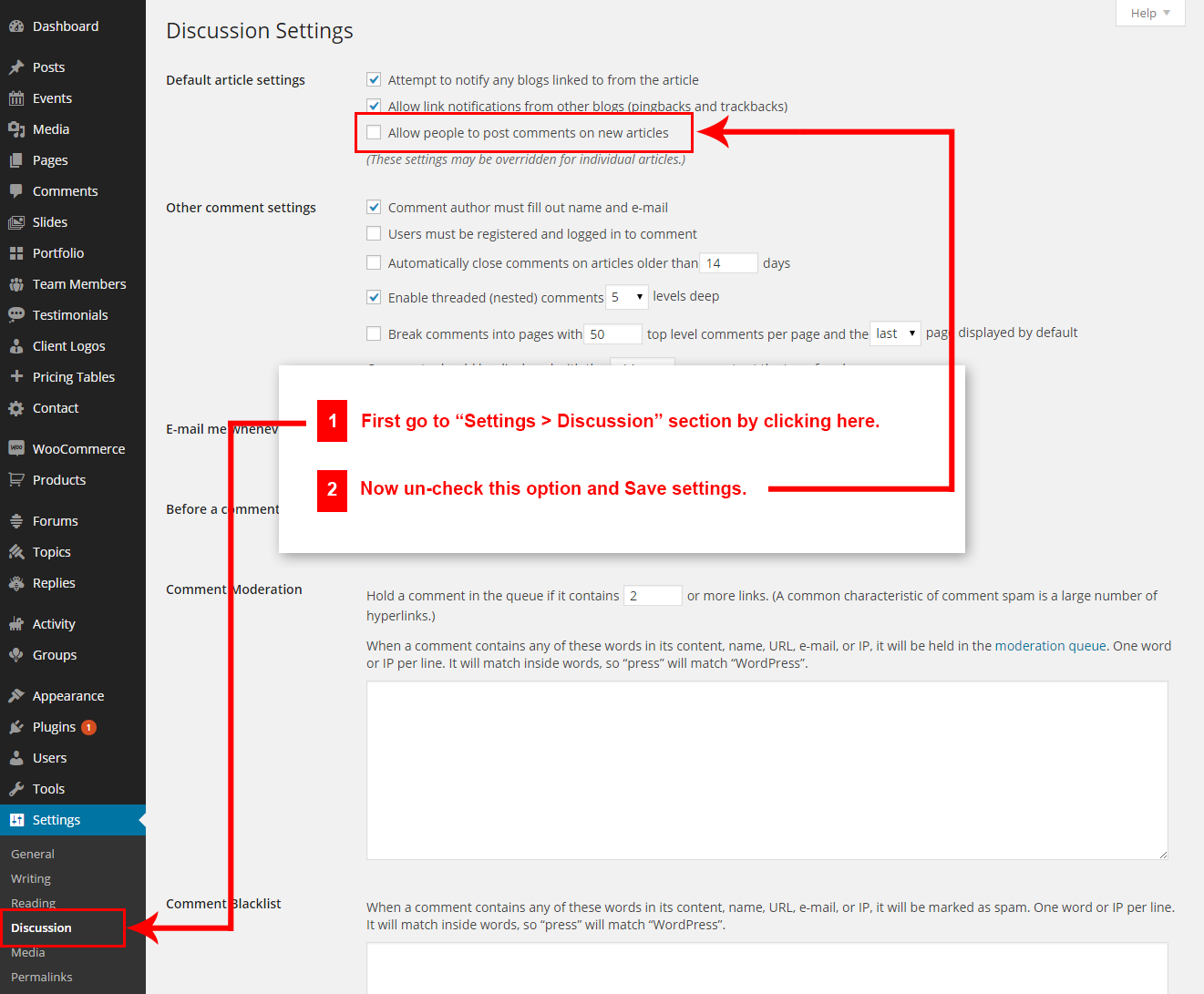
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
Here are steps to disable comments from existing pages:

Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: How to find Autovio theme Purchase Code ?
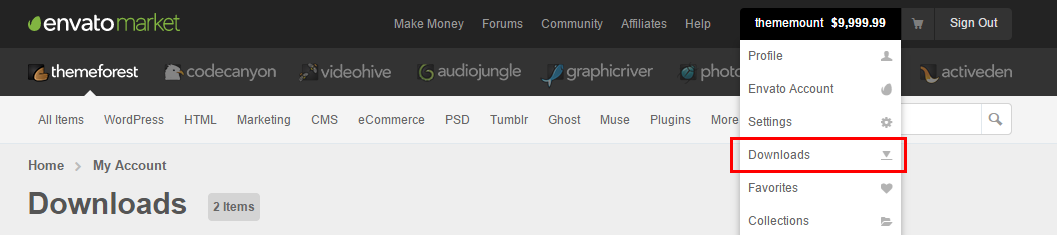
A4: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

- Now click on the Download button (next to the Autovio item) and click on the Licence certificate & purchase code link:

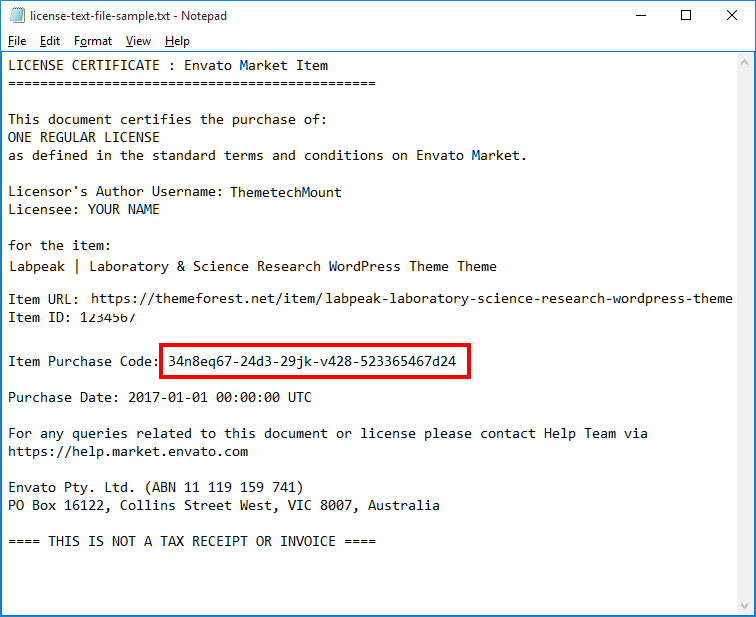
- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
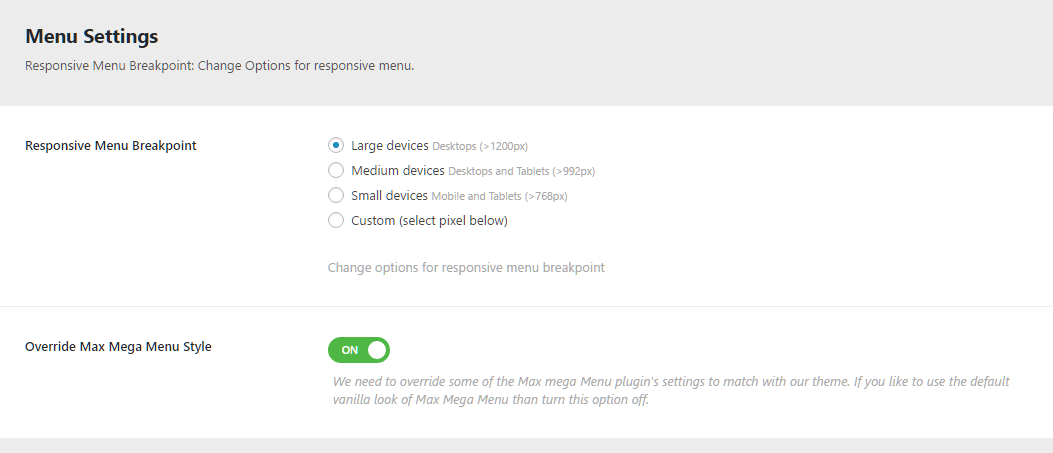
Q5: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A5: You can set it from
Admin > Autovio Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
Q6: How to set MailChip newsletter form?
A6: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
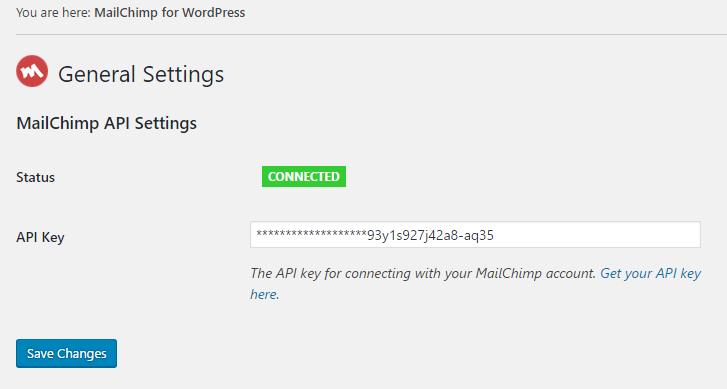
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

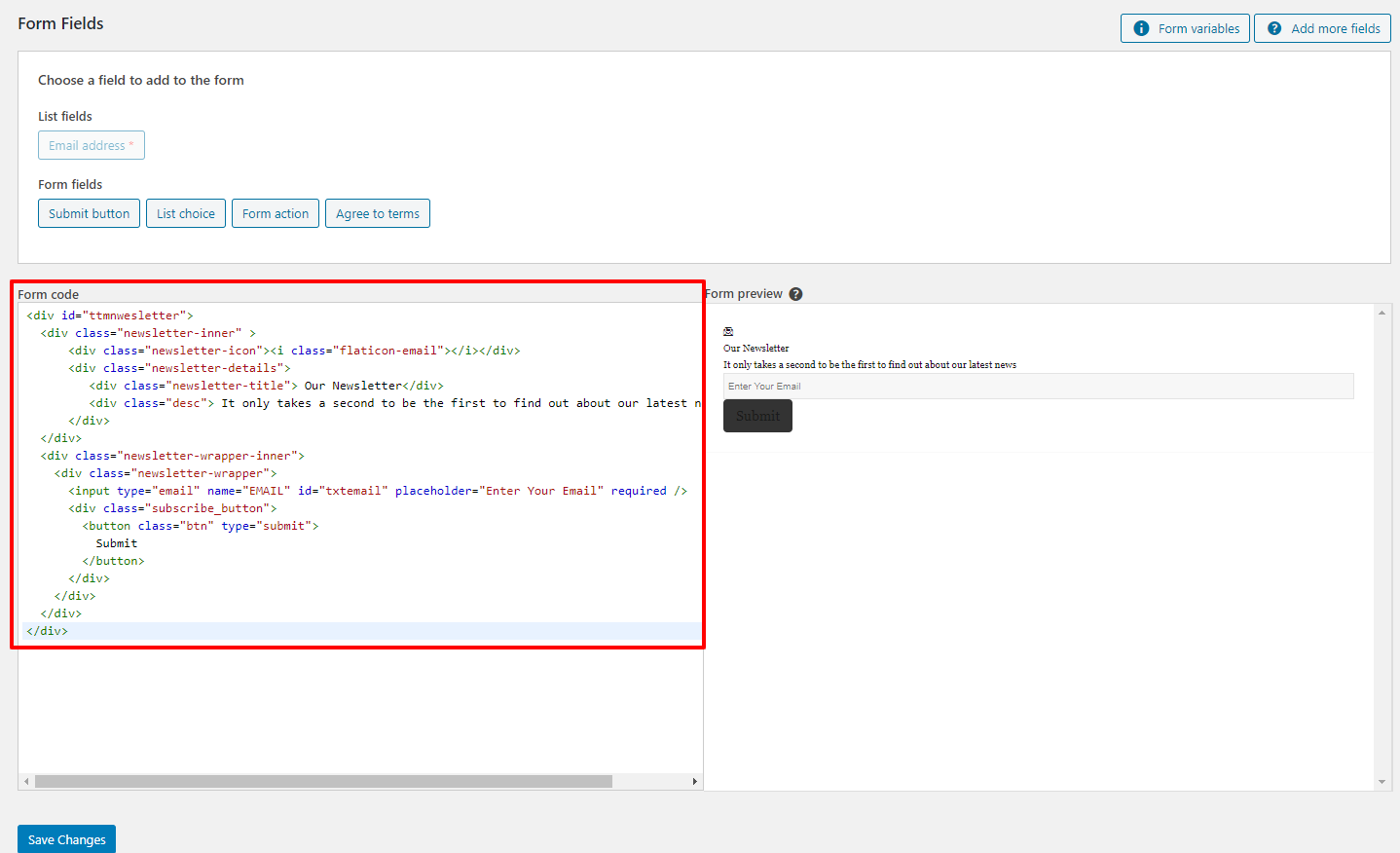
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div id="ttmnwesletter"> <div class="newsletter-inner" > <div class="newsletter-icon"><i class="flaticon-email"></i></div> <div class="newsletter-details"> <div class="newsletter-title"> Our Newsletter</div> <div class="desc"> It only takes a second to be the first to find out about our latest news</div> </div> </div> <div class="newsletter-wrapper-inner"> <div class="newsletter-wrapper"> <input type="email" name="EMAIL" id="txtemail" placeholder="Enter Your Email" required /> <div class="subscribe_button"> <button class="btn" type="submit"> Submit </button> </div> </div> </div> </div>
Like this:

Q7: How to setup "Envato Market" plugin?
A7: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
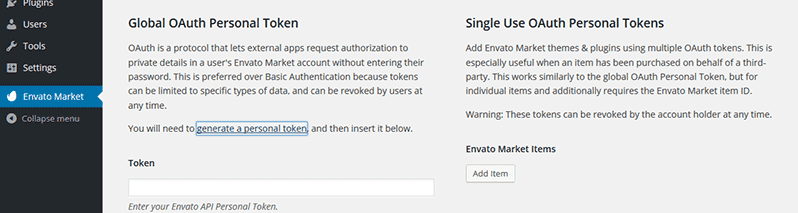
- From the dashboard’s Envato Market page, click “generate a personal token”.

- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

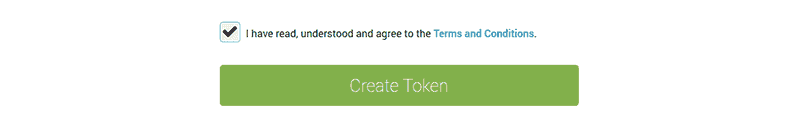
- Agree to the terms, then click “Create Token” button.

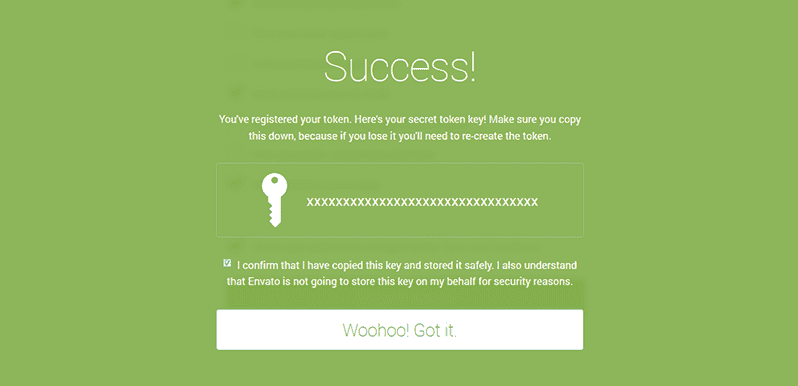
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

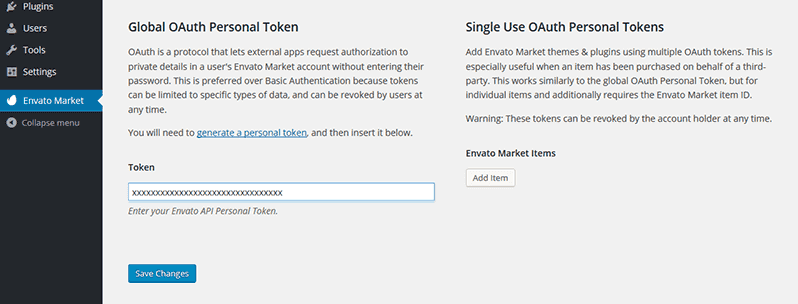
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

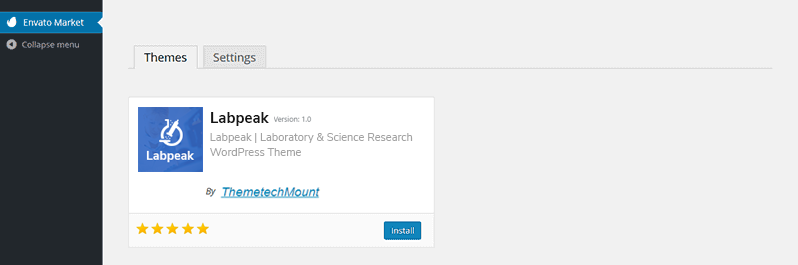
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
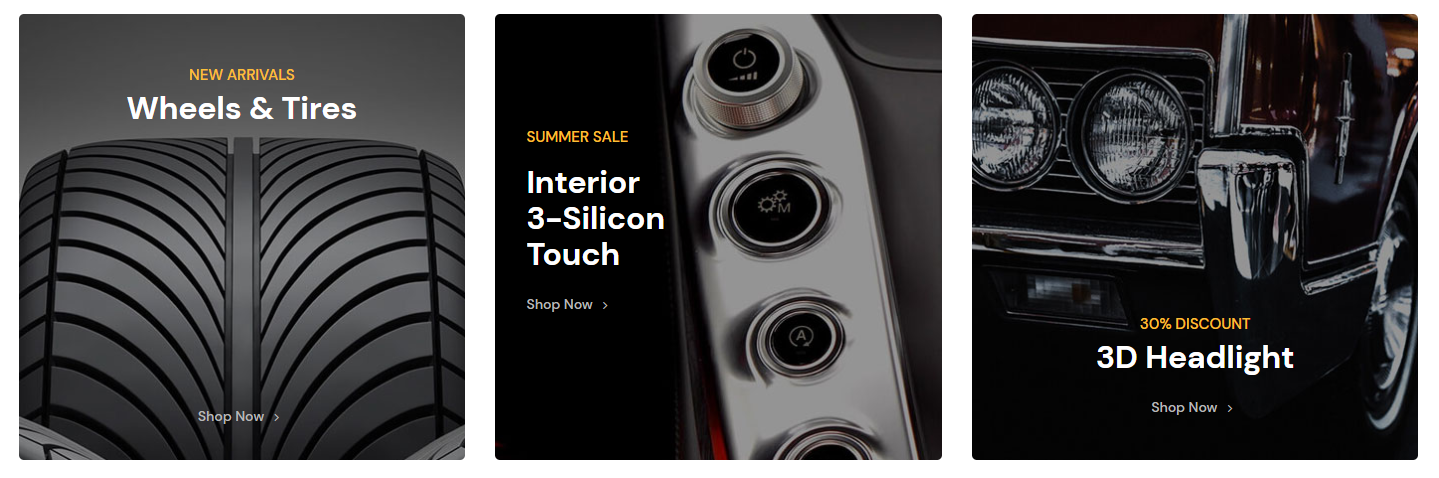
Q8:How to set Banner Cms Block alike demo on Homepage 1 in Demo site.

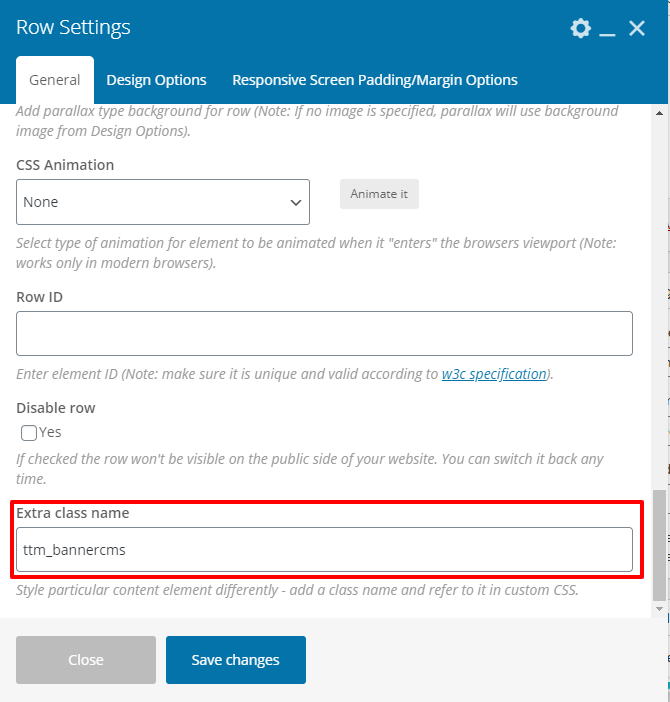
A8: For this you just need to add an extra class name
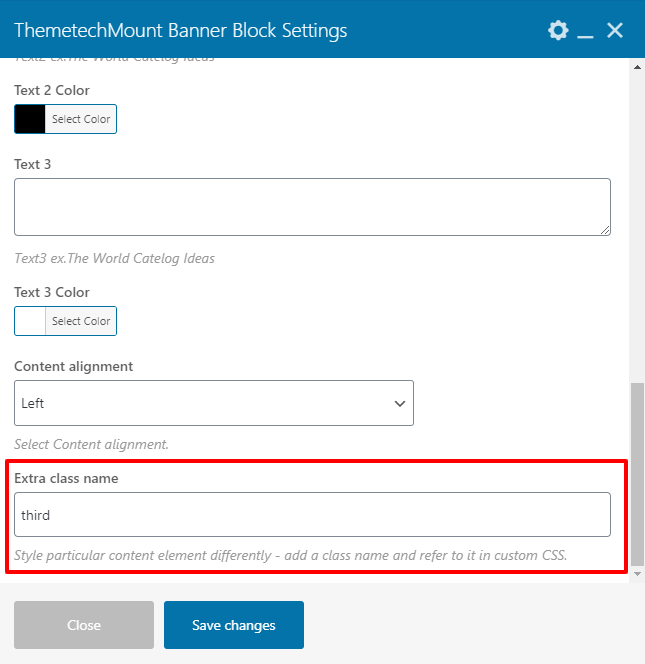
ttm_bannercms in the Main Row of ThemetechMount Banner Block Element. See screenshot below.

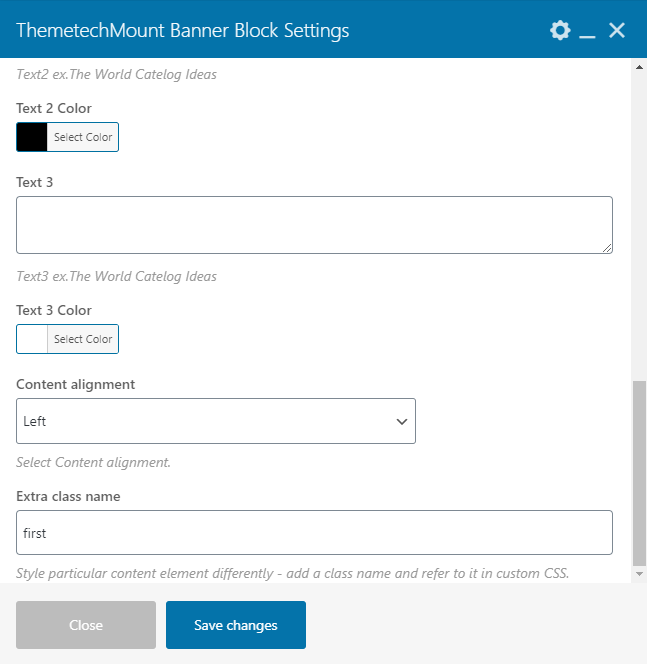
first in first Banner Block Element. See screenshot below.

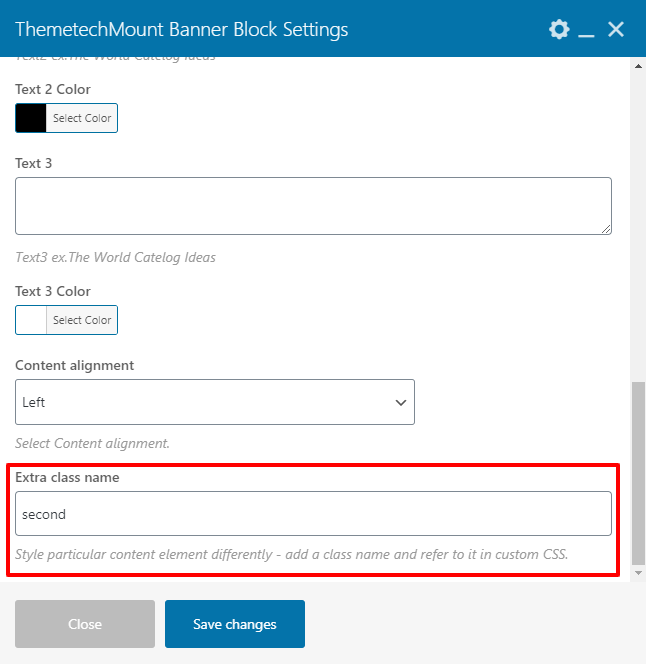
second in second Banner Block Element. See screenshot below.

third in third Banner Block Element. See screenshot below.

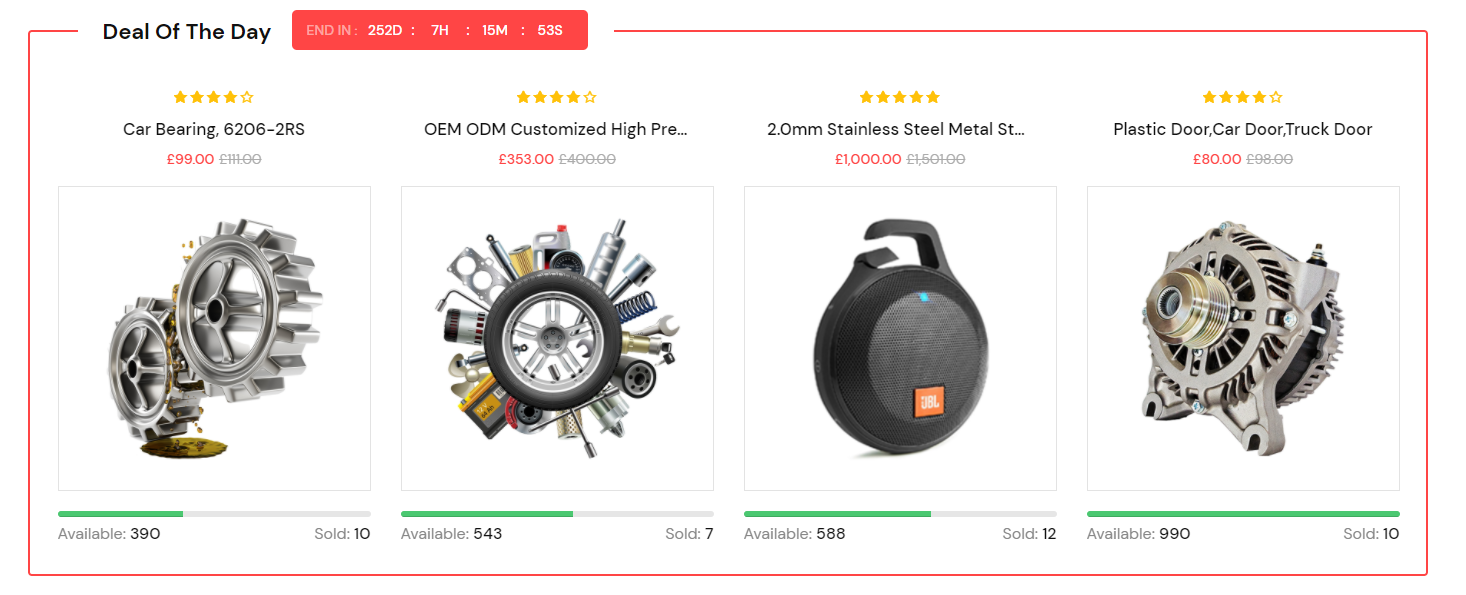
Q9:How to set Special Product Element alike demo on Homepage 1 in Demo site.

A9: For this you just need to add an extra class name
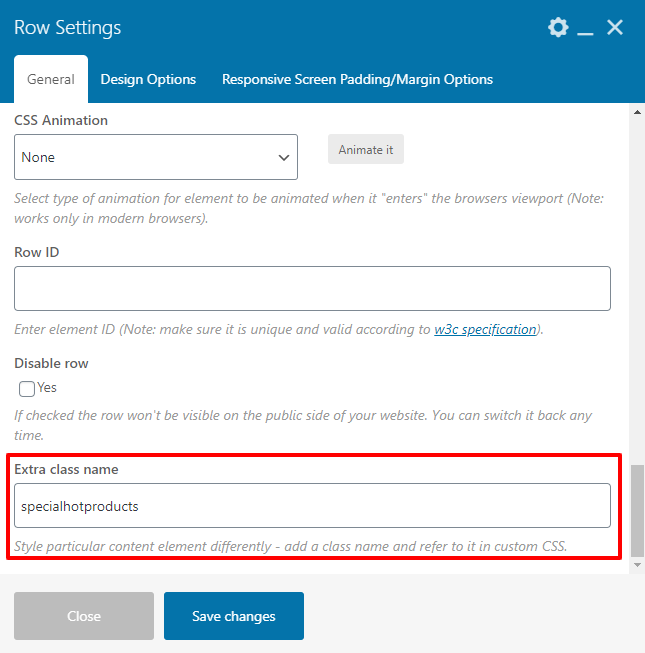
specialhotproducts in the Main Row. See screenshot below.

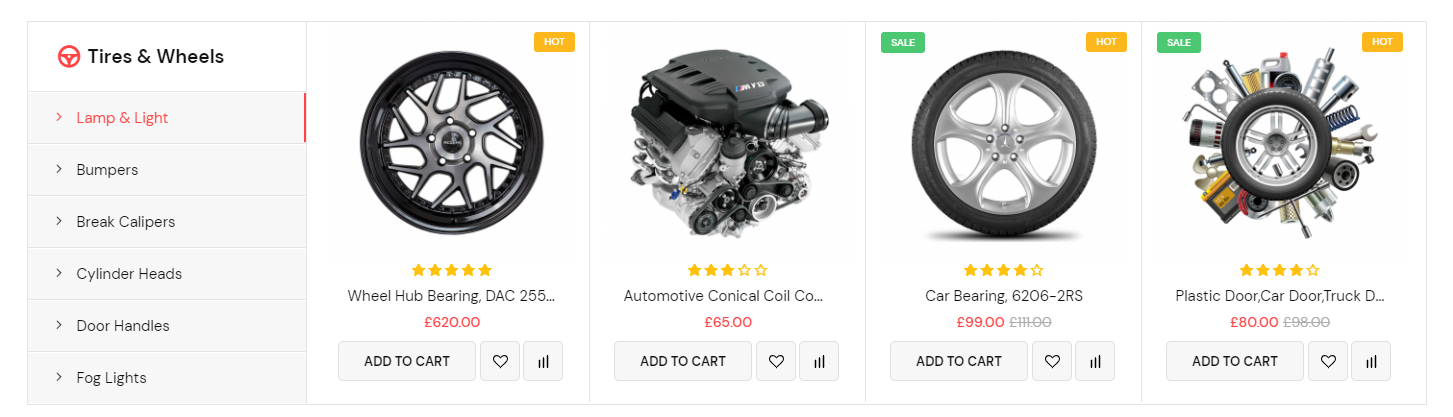
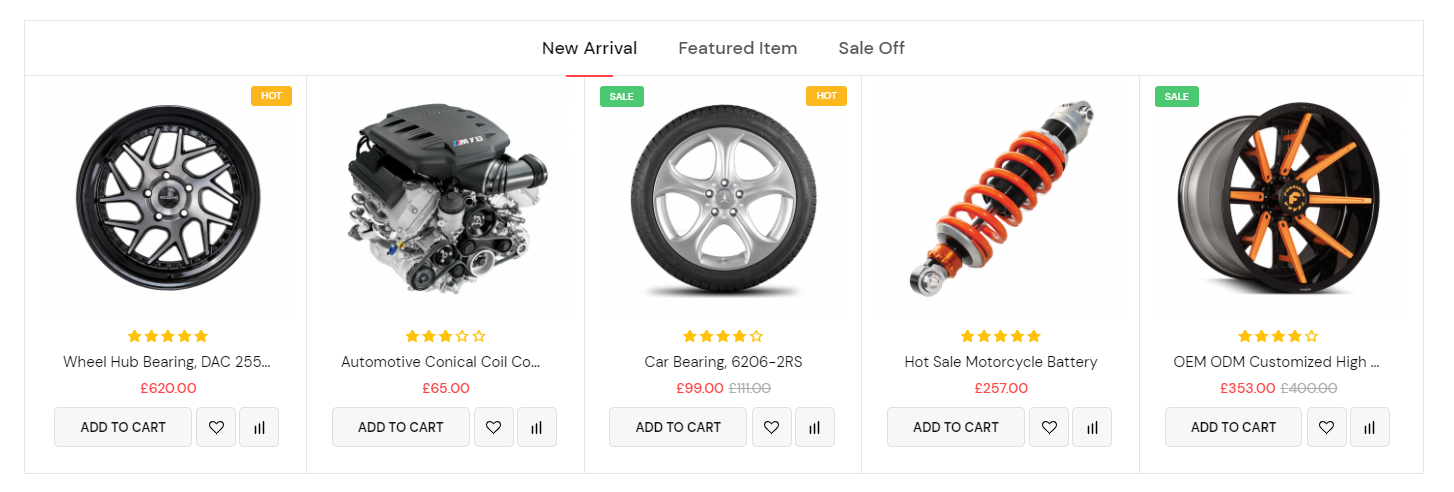
Q10:How to set Category Product Tab Element alike demo on Homepage 1 in Demo site.

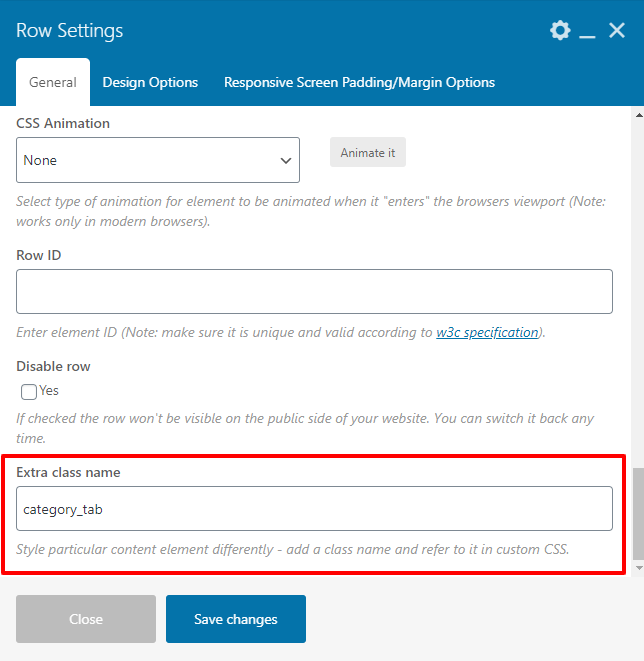
A10: For this you just need to add an extra class name
category_tab in the Main Row. See screenshot below.

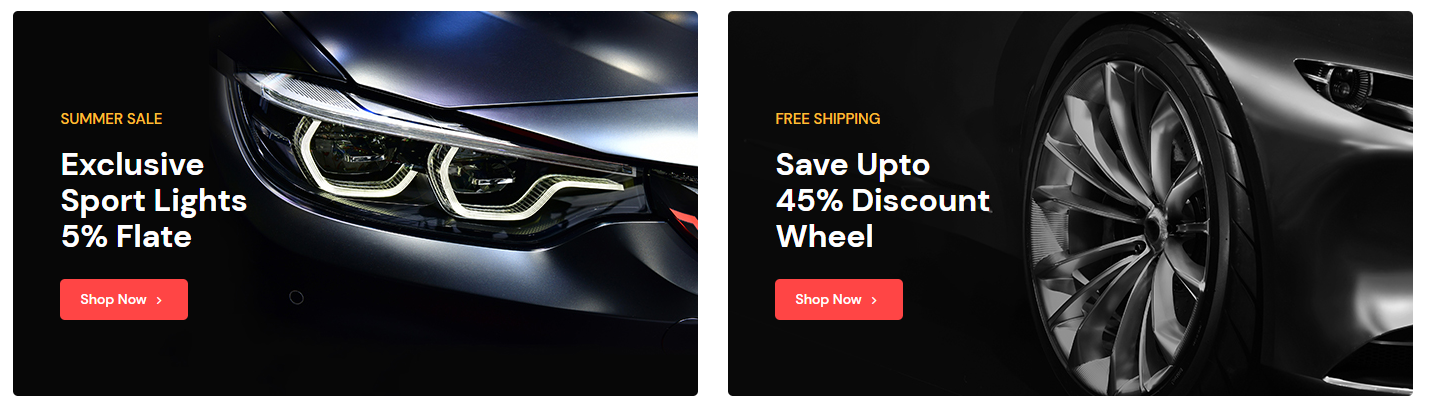
Q11:How to set Product Tab Element alike demo on Homepage 1 in Demo site.

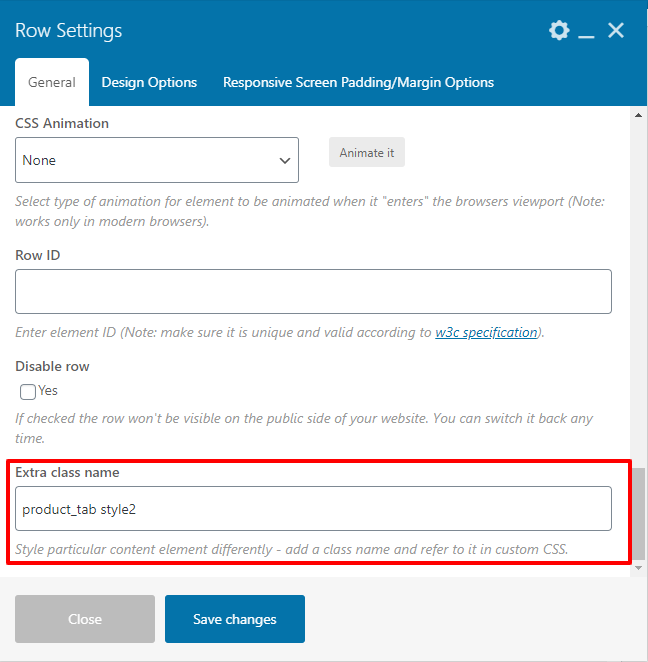
A11: For this you just need to add an extra class name
product_tab style2 in the Main Row. See screenshot below.

Q12:How to set Banner Cms Block alike demo on Homepage 1 in Demo site.

A12: For this you just need to add an extra class name
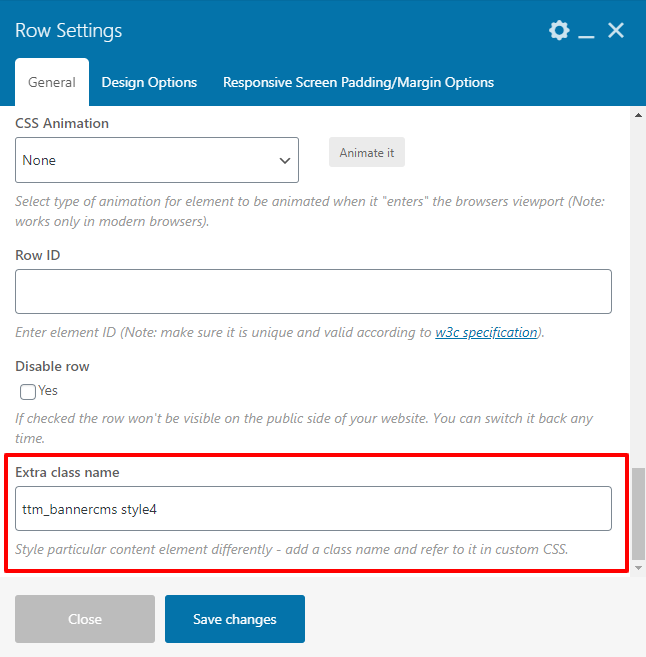
ttm_bannercms style4 in the Main Row of ThemetechMount Banner Block Element. See screenshot below.

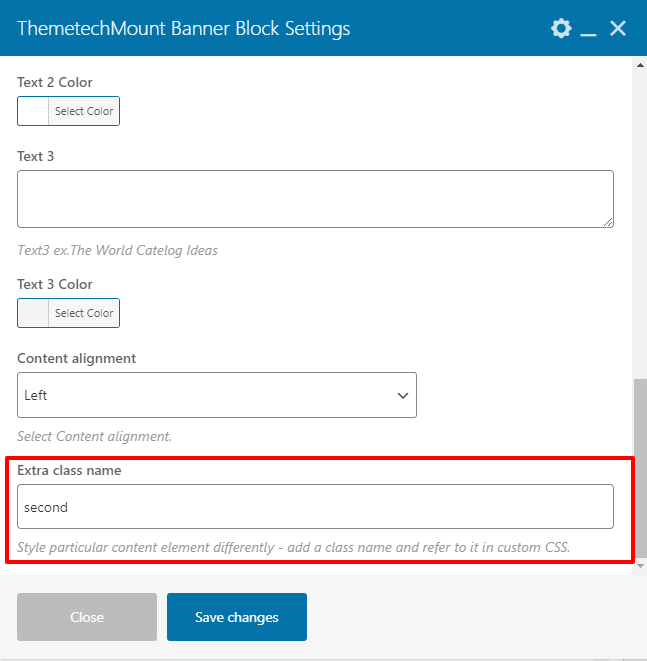
second in first Banner Block Element. See screenshot below.

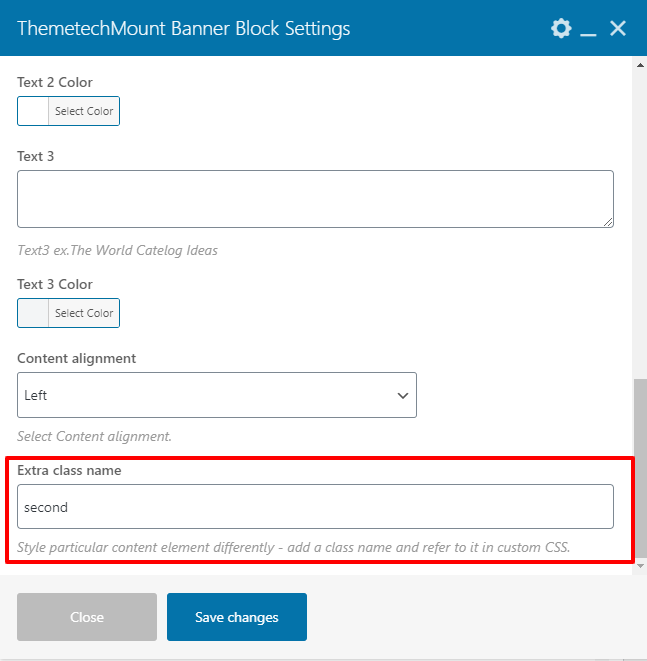
second in second Banner Block Element. See screenshot below.

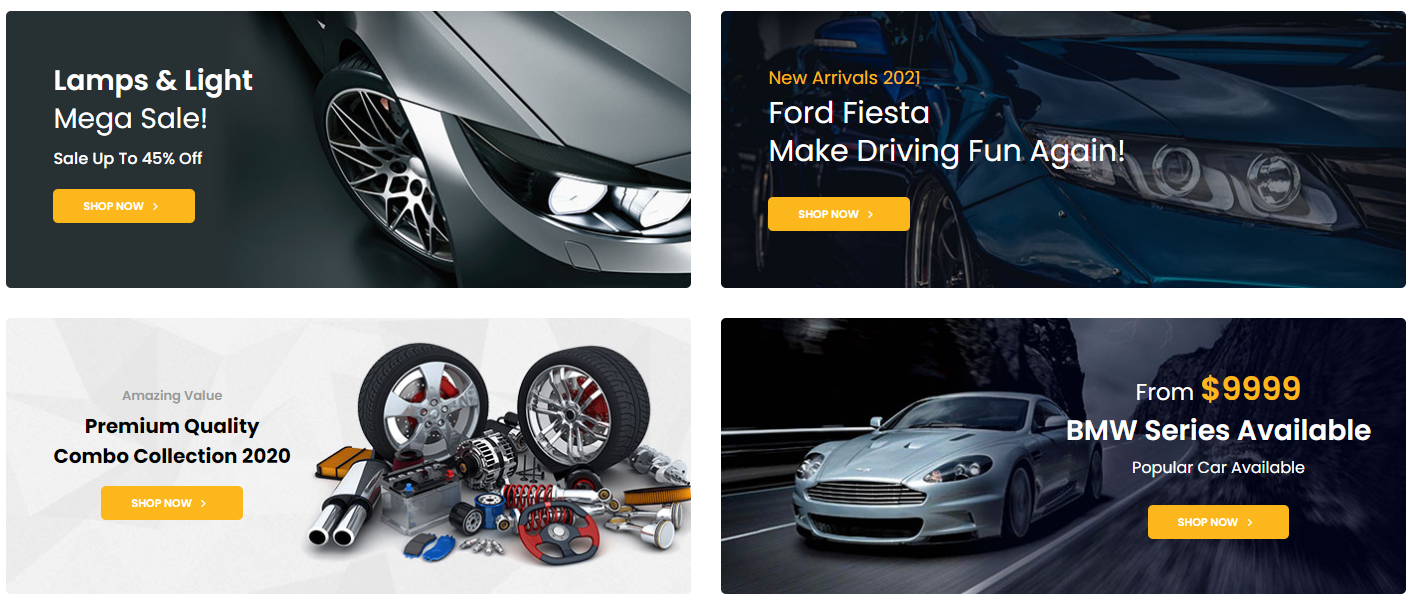
Q13:How to set Category Product Tab Element alike demo on Homepage 1 in Demo site.

A13: For this you just need to add an extra class name
category_tab style2 in the Main Row. See screenshot below.

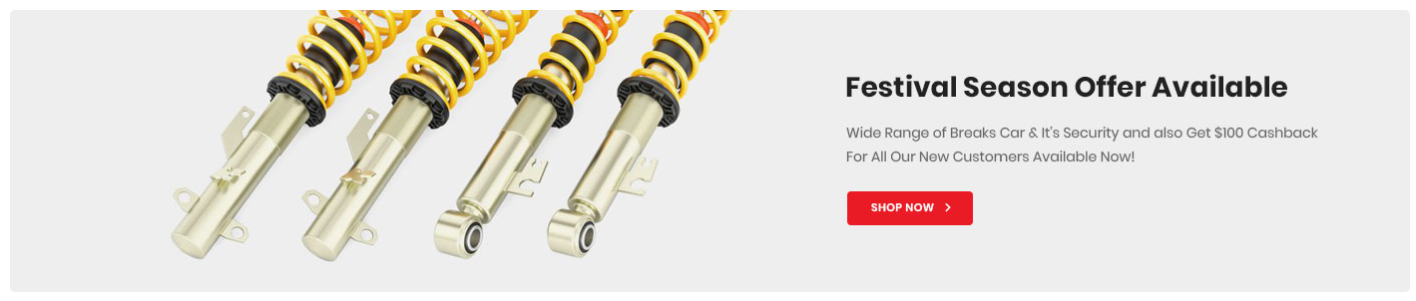
Q14:How to set Single Image Element alike demo on Homepage 1 in Demo site.

A14: For this you just need to add an extra class name
ttm_subbanner in the Main Row of Single Image Element. See screenshot below.

Q15:How to set Banner Block Element alike demo on Homepage 2 in Demo site.

A15: For this you just need to add an extra class name
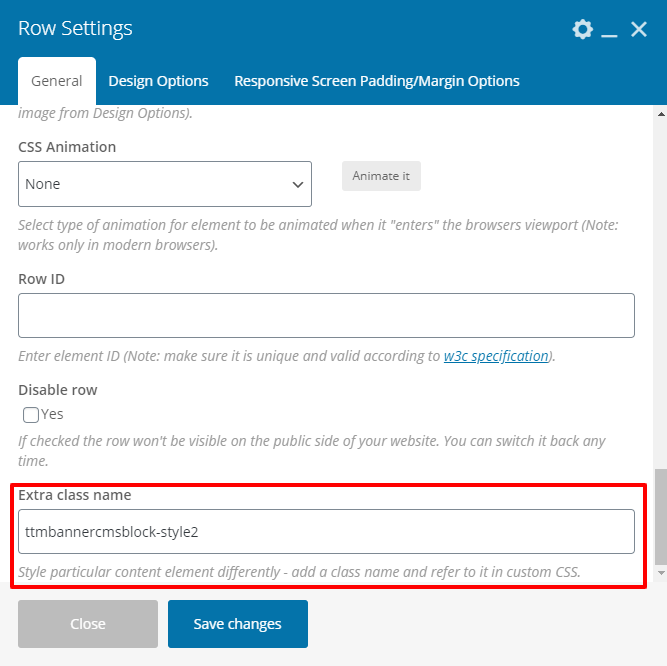
ttmbannercmsblock-style2 in the Main Row of Banner Block Element. See screenshot below.

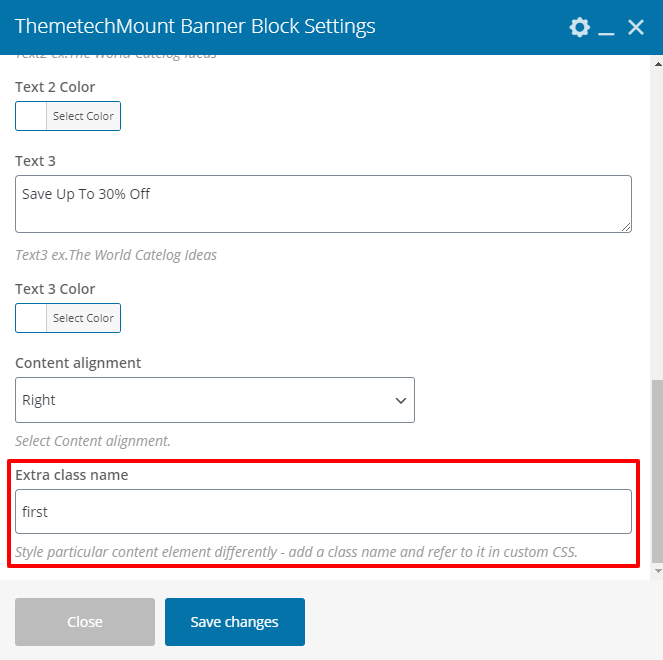
first in first Banner Block Element. See screenshot below.

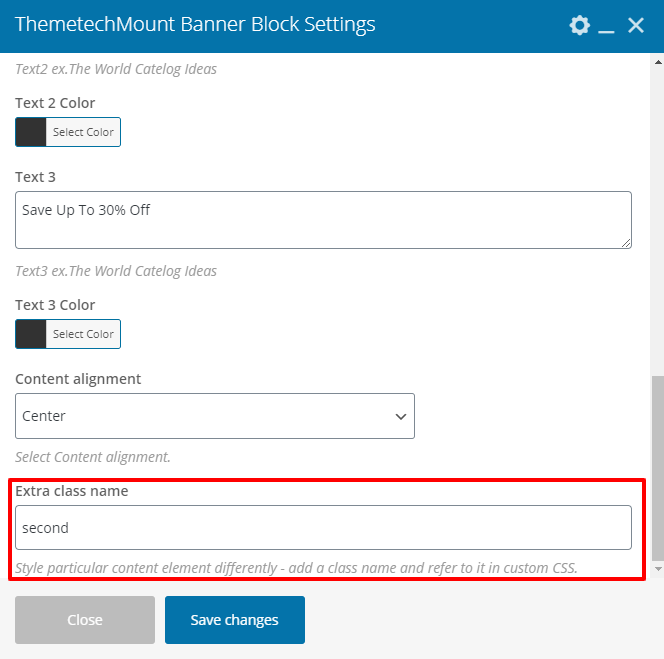
second in second Banner Block Element. See screenshot below.

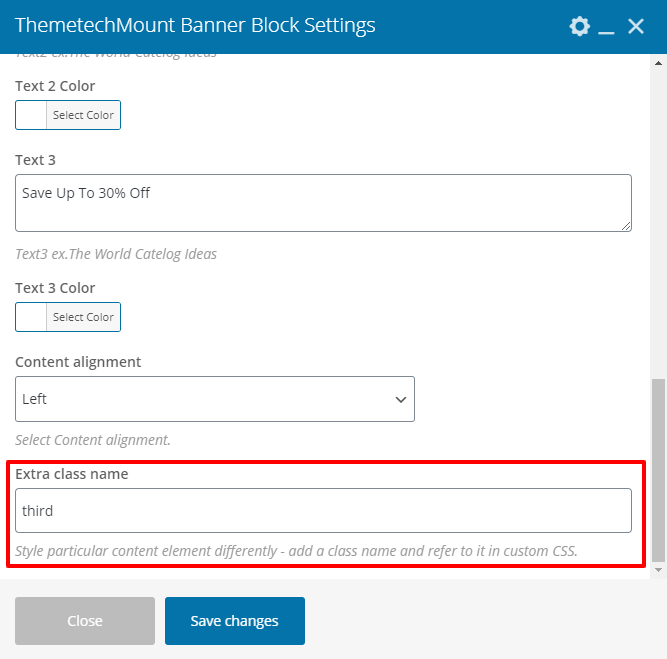
third in third Banner Block Element. See screenshot below.

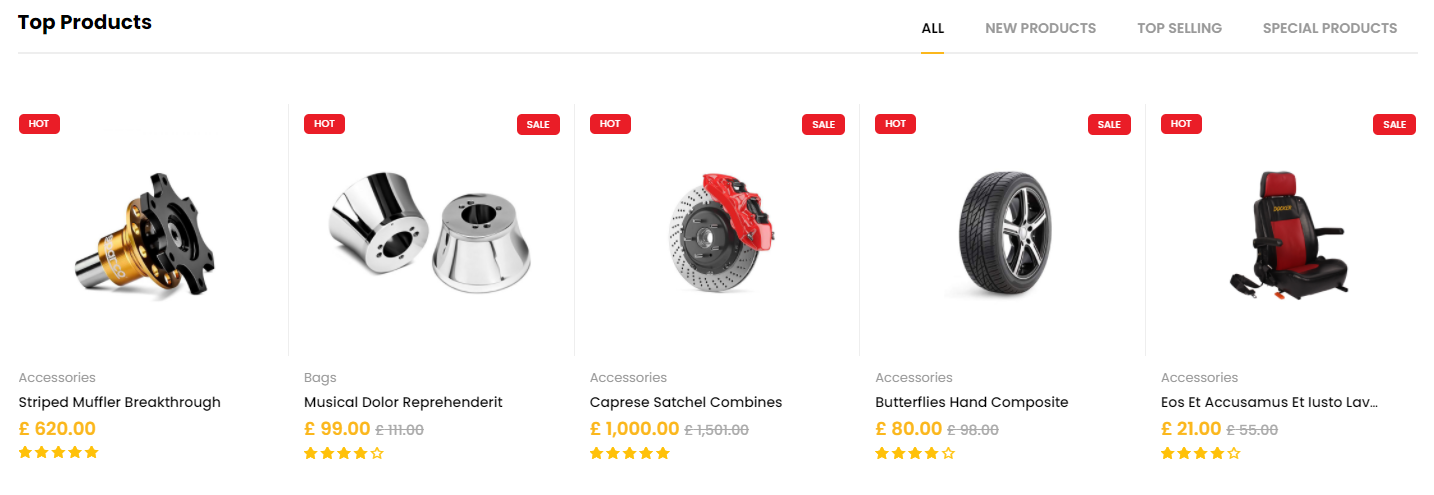
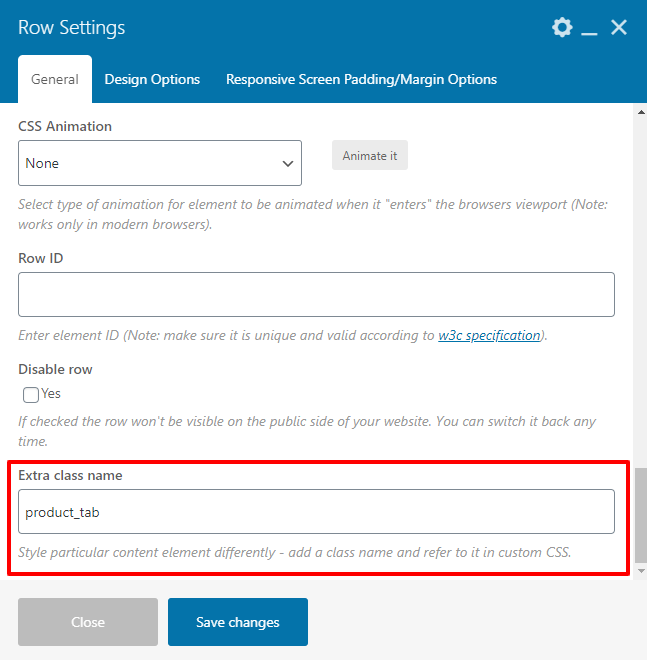
Q16:How to set Product Tab alike demo on Homepage 2 in Demo site.

A16: For this you just need to add an extra class name
product_tab in the Main Row. See screenshot below.

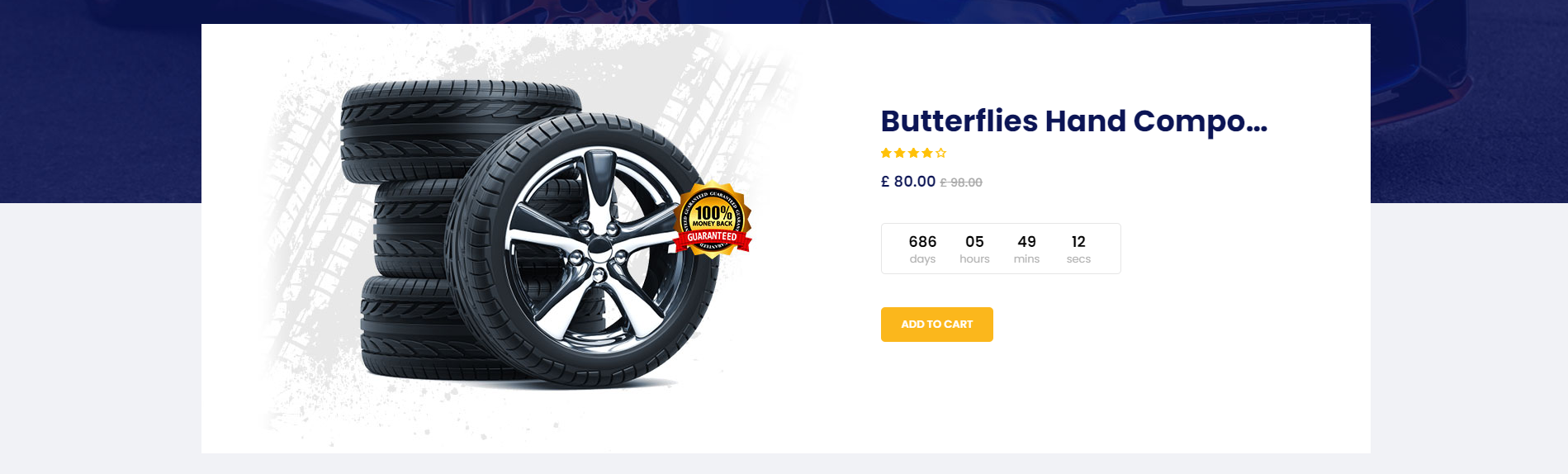
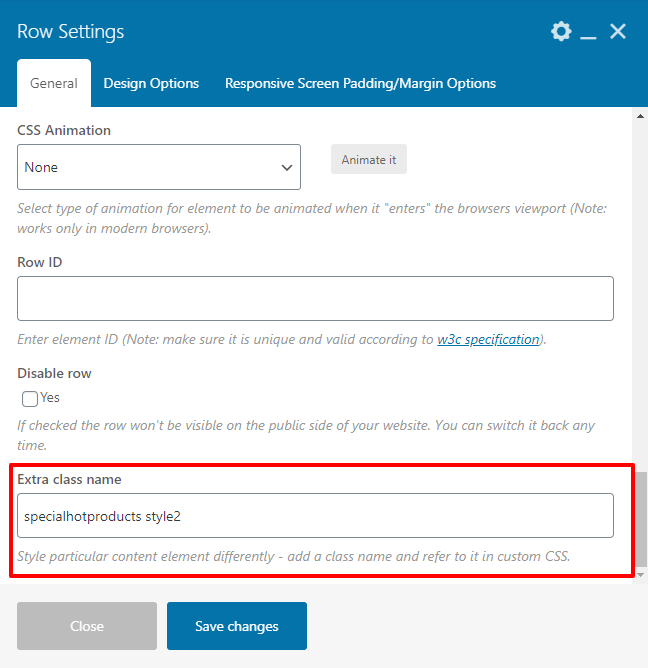
Q17:How to set ThemetechMount Hot Products Element alike demo on Homepage 2 in Demo site.

A17: For this you just need to add an extra class name
specialhotproducts style2 in the Main Row of ThemetechMount Hot Products Element. See screenshot below.

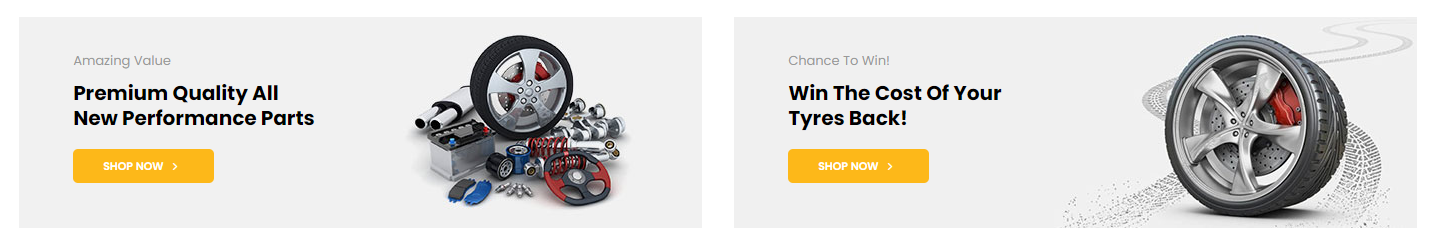
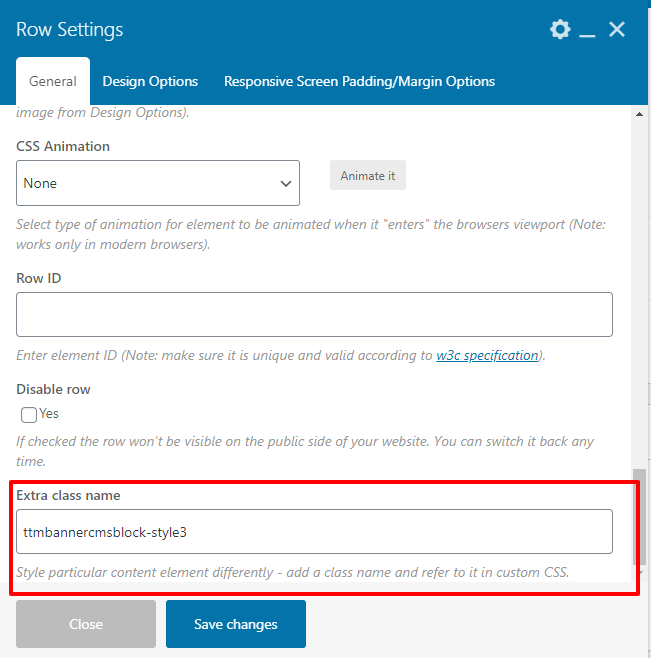
Q18:How to set Banner Block Element alike demo on Homepage 3 in Demo site.

A18: For this you just need to add an extra class name
ttmbannercmsblock-style3 in the Main Row of Banner Block Element. See screenshot below.

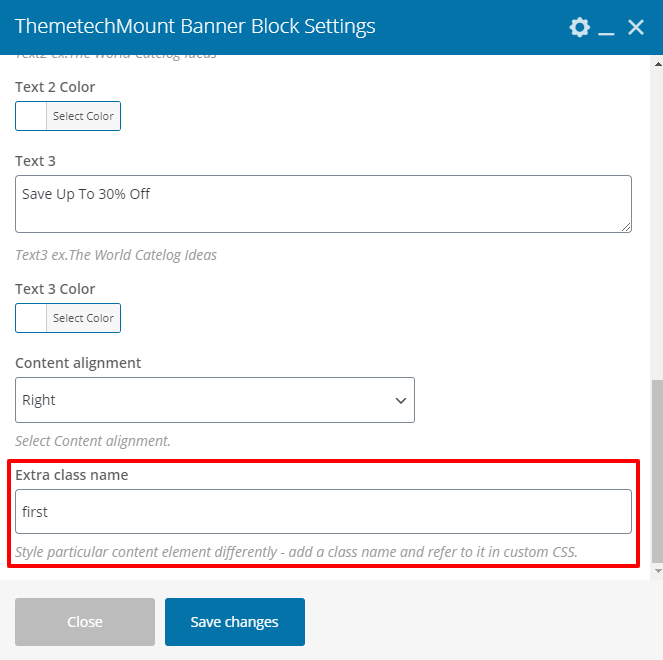
first in first Banner Block Element. See screenshot below.

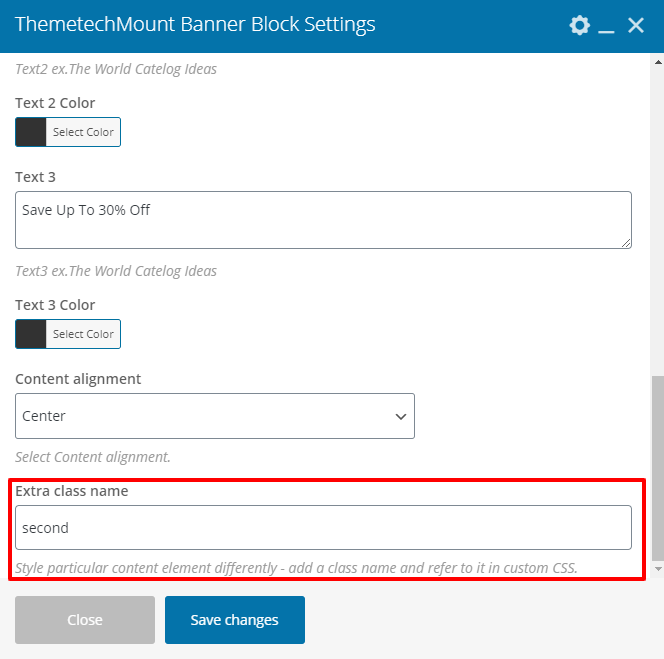
second in second Banner Block Element. See screenshot below.

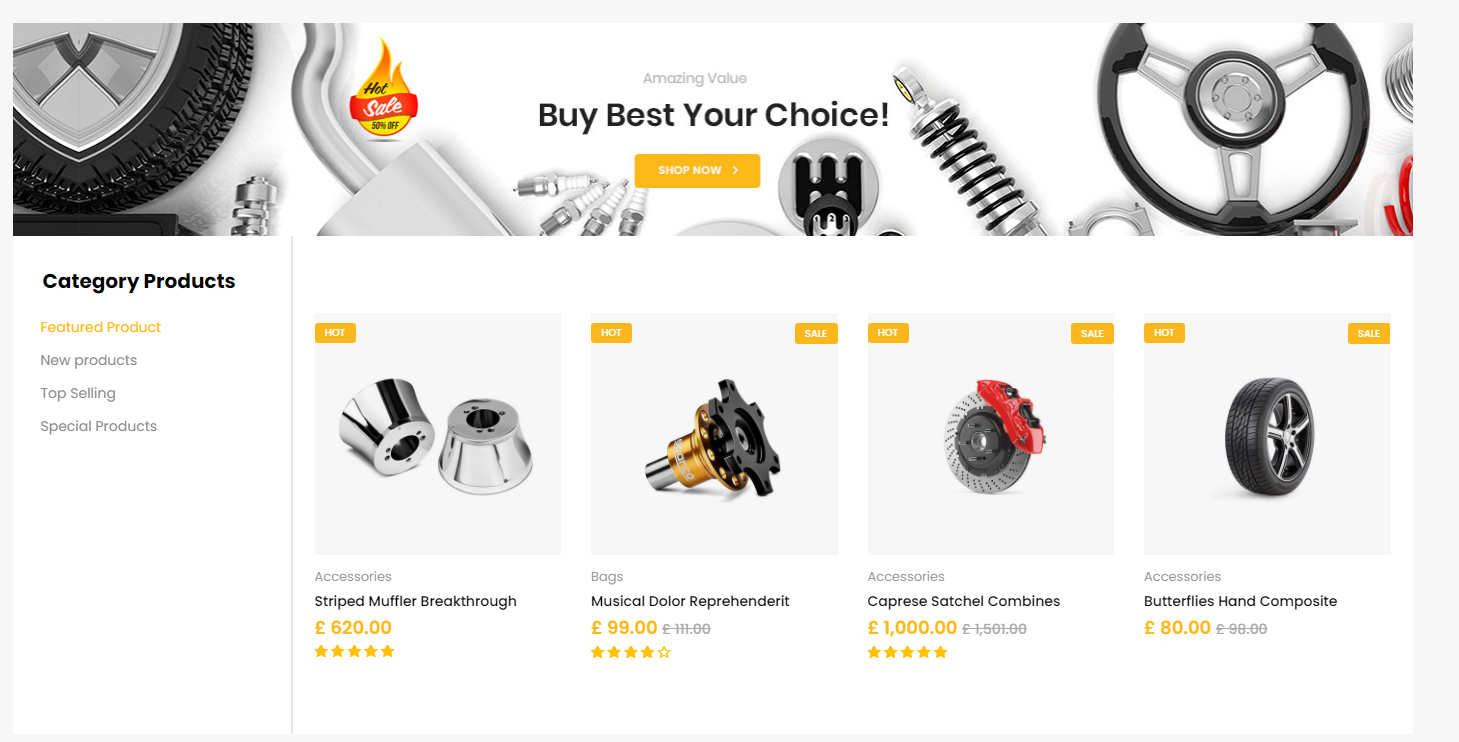
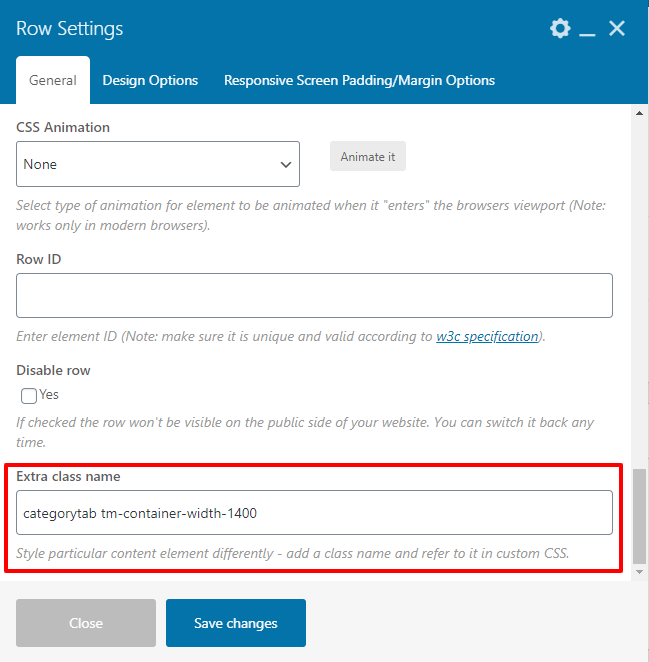
Q19:How to set Category Tab alike demo on Homepage 3 in Demo site.

A19: For this you just need to add an extra class name
categorytab tm-container-width-1400 in the Main Row. See screenshot below.

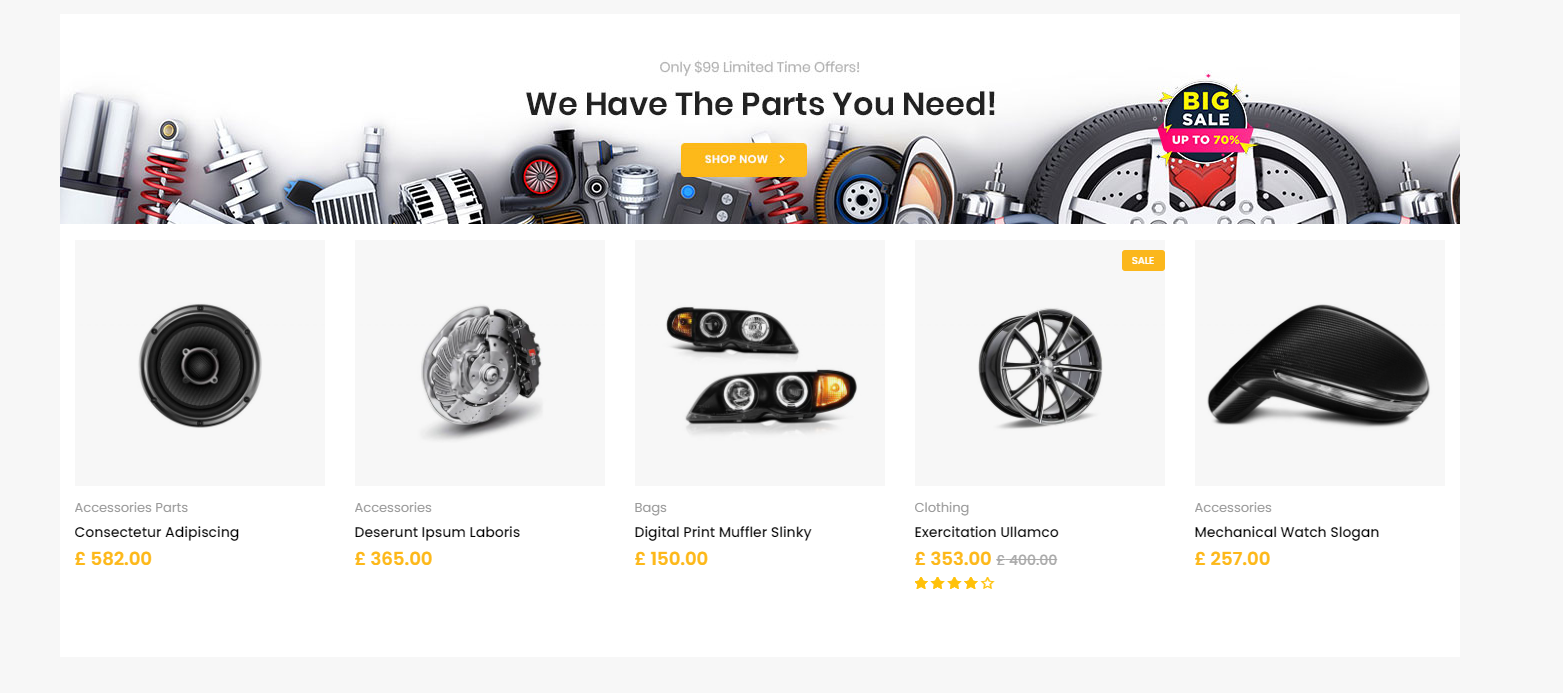
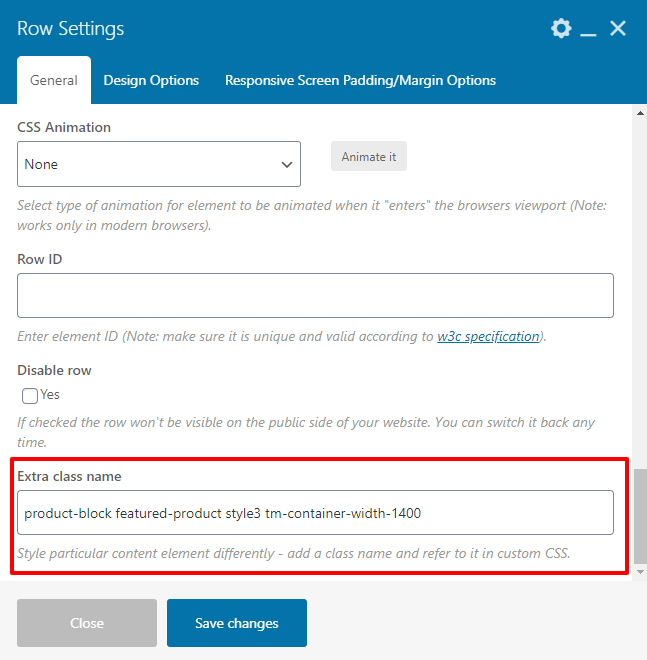
Q20:How to set Featured Product Section alike demo on Homepage 3 in Demo site.

A20: For this you just need to add
product-block featured-product style3 tm-container-width-1400 in the Main Row. See screenshot below.

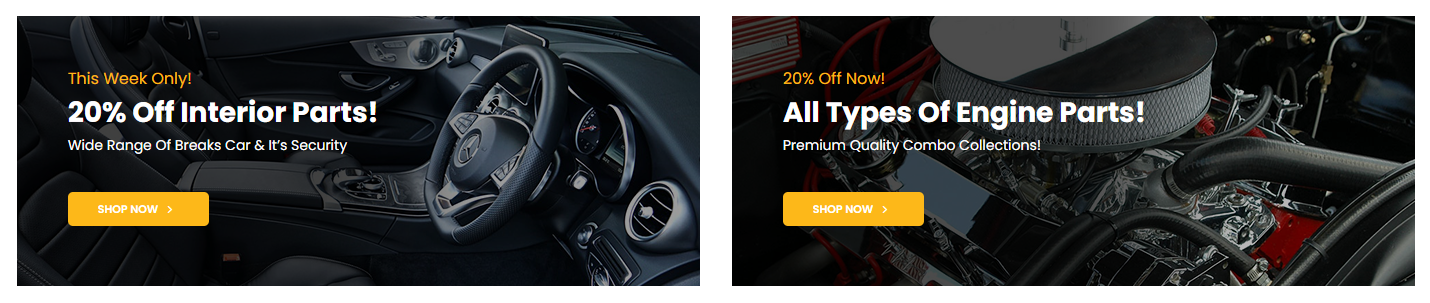
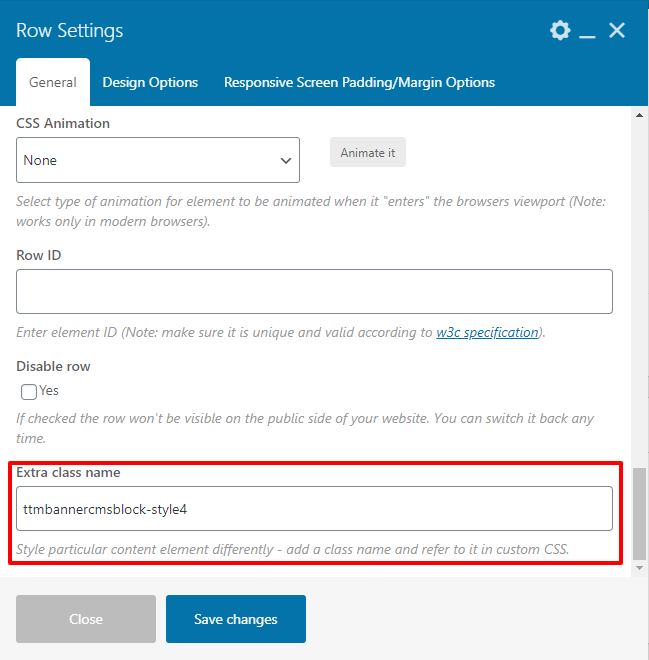
Q21:How to set Banner Block Element alike demo on Homepage 2 in Demo site.

A21: For this you just need to add an extra class name
ttmbannercmsblock-style4 in the Main Row of Banner Block Element. See screenshot below.

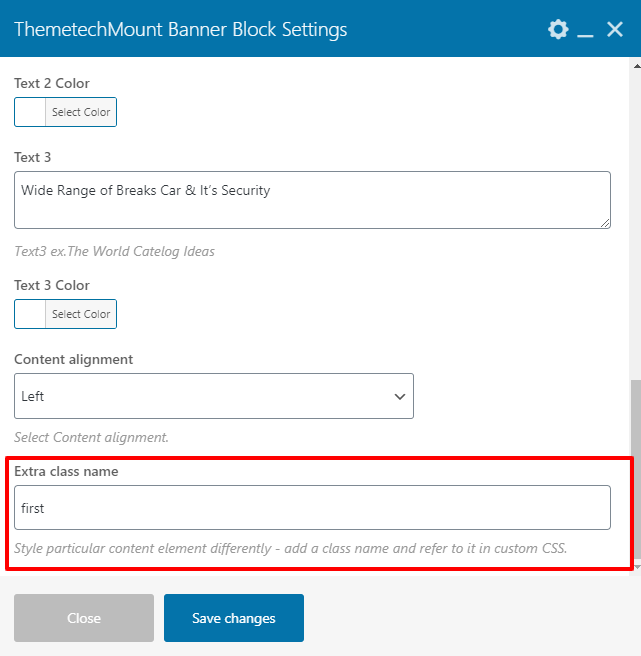
first in first Banner Block Element. See screenshot below.

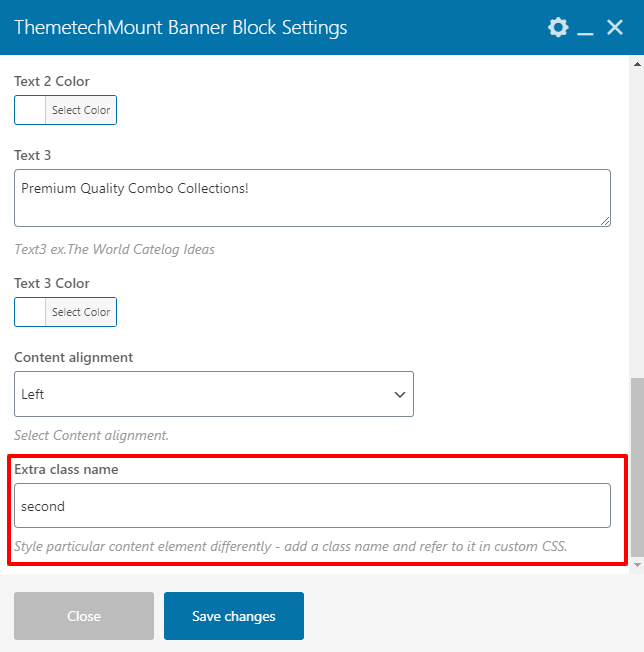
second in second Banner Block Element. See screenshot below.

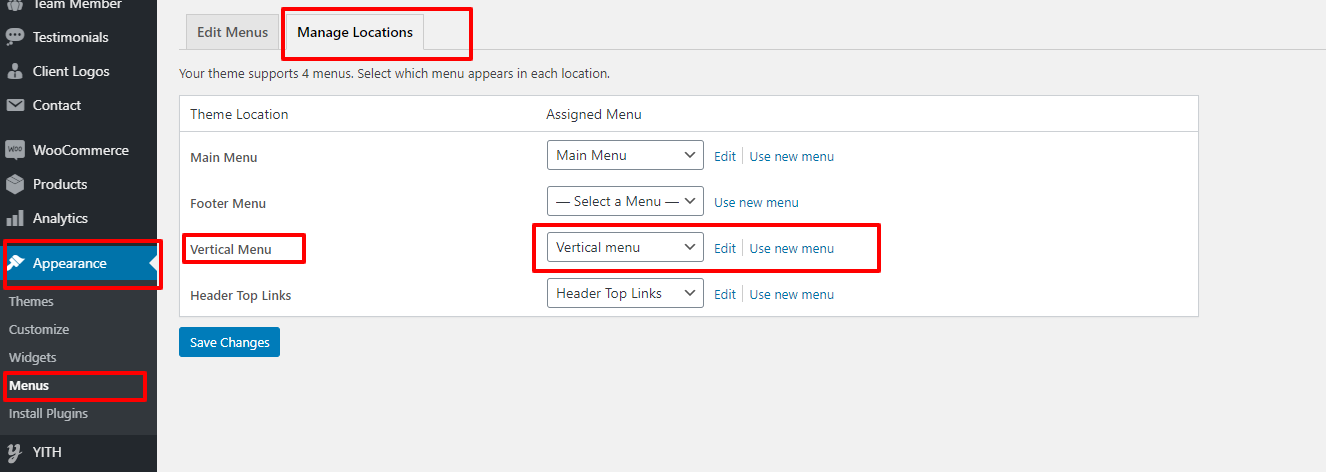
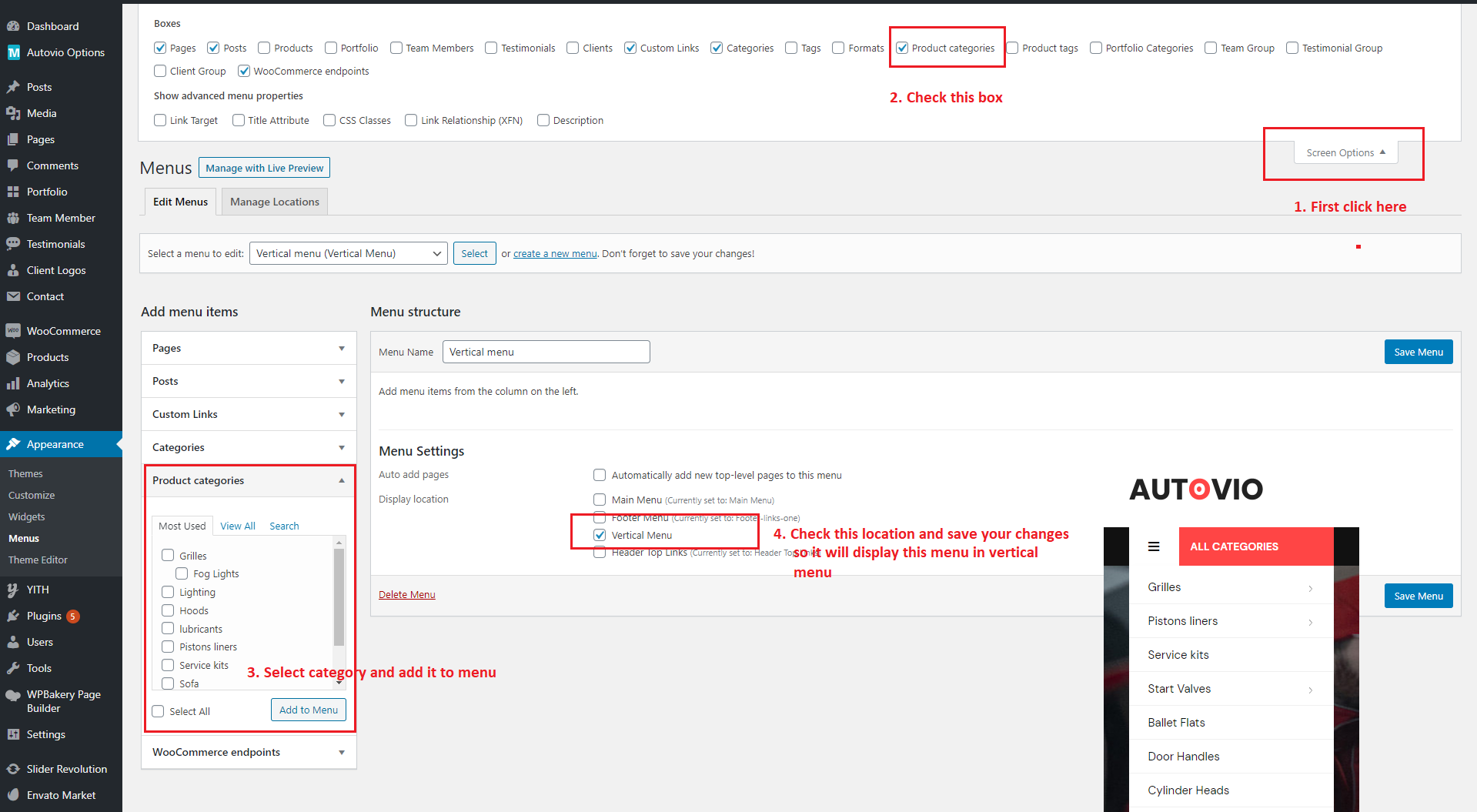
Q22:How to set Vertical Menu alike Demo site.

A22: For this you just need to select
Vertical Menu in Manage Locations in Menus. See screenshot below.
Follow this Path:
Admin > Appearance > Menus